前端
elementui
金融
计算机视觉
golang
5g
typescript
Gorm
注解处理器
华为云
测试用例
flink
低代码
游戏引擎
gitlab
java8新特性
替代LABVIEW
几何
cisp证书
定时同步
双向绑定
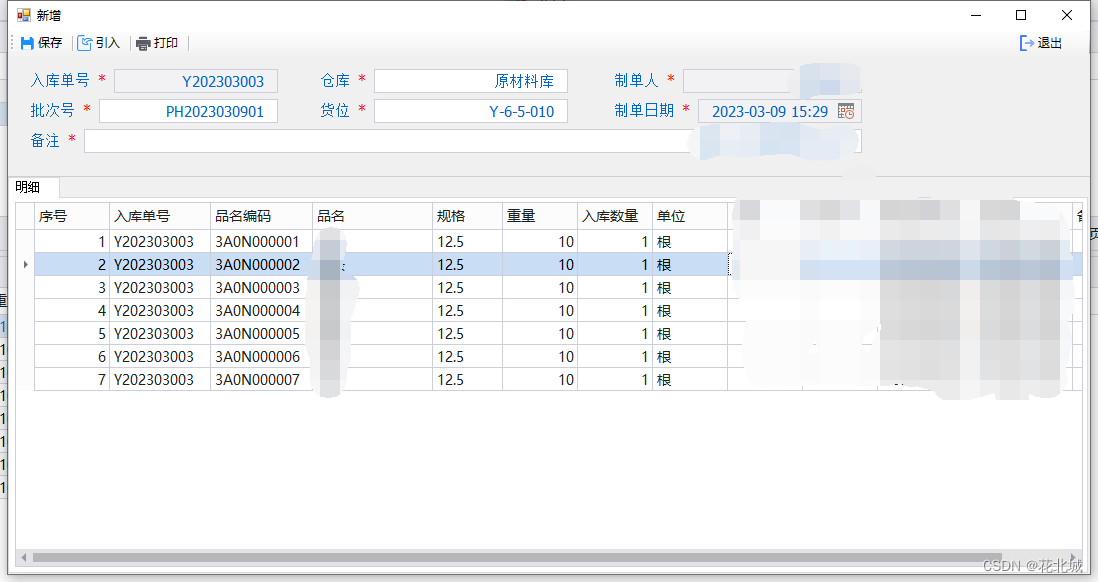
2024/4/12 9:37:20C#项目--GridControl数据绑定及数据引入
系列文章
C#项目–业务单据号生成器(定义规则、自动编号、流水号) 本文链接:https://blog.csdn.net/youcheng_ge/article/details/129129787
C#项目–开始日期结束日期范围计算(上周、本周、明年、前年等) 本文链接&…
vue中的内置指令v-model的作用和常见使用方法以及自定义组件上的用法
一、v-model是什么
v-model是Vue框架的一种内置的API指令,本质是一种语法糖写法,它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。在Vue中,v-model是用于在表单元素和组件之间创建双向数据绑定的指令。它…
人人都会Blazor —— 3.6 数据绑定
当用户在输入框进行数据变更时,相应的变量立刻就得到变化。
基础绑定
下面的示例执行以下绑定: 将 <input> 元素值绑定到 C# inputValue 字段。将第二个 <input> 元素值绑定到 C# InputValue 属性。 当一个 <input> 元素失去焦点时,将更新其绑定字段或属…
vue中内置指令v-model的作用和常见使用方法介绍以及在自定义组件上支持
文章目录 一、v-model是什么二、什么是语法糖三、v-model常见的用法1、对于输入框(input):2、对于复选框(checkbox):3、对于选择框(select):4、对于组件(comp…
Vue之没有字段造成双向绑定失效问题
一、场景
在一次使用ElementUI的时间选择器(el-time-picker)时,后端需要接受两个时间(startTime和endTime),但因为时间选择器是通过数组(times)绑定的,所以我们只能在提…
【Vue2从入门到精通】详解Vue数据双向绑定原理及手动实现双向绑定
文章目录 ✨什么是数据双向绑定✨数据双向绑定的原理✨Vue数据双向绑定原理✨实现数据双向绑定的步骤✨手动实现自定义组件的双向绑定的步骤✨写在最后 ✨什么是数据双向绑定
我们先从单向绑定切入单向绑定非常简单,就是把Model绑定到View。
什么是双向绑定呢&…
用原生JS模拟双向绑定
用原生JS模拟双向绑定
双向绑定
看到angular的双向绑定,想模拟实践下,当然运行效率是硬伤。 angular的双向绑定是通过$watch实现的,如$scope的变量都会保存到$$watchers数组中,然后添加$watch监听,实现双向绑定。(关…
Vue 实现双向绑定的几种方法
1. v-model 指令 <input v-model"text" />
上例不过是一个语法糖,展开来是:
<input:value"text"input"e > text e.target.value"
/>2. .sync 修饰符
<my-dialog :visible.sync"dialogVisible&…
MVC、MVP、MVVM模式的区别
前言:这三个表现层框架设计模式是依次进化而形成MVC—>MVP—>MVVM。在以前传统的开发模式当中即MVC模式,前端人员只负责Model(数据库)、 View(视图)和 Controller /Presenter/ViewModel(控…
v-model双向绑定获取单选按钮值《计算评分》
项目需求:
根据选题测评用户体质类别
有九类体质,每一类有(7,8)道选择题每一道选择题答案有5个,对应分数(1分,2分,3分,4分,5分)最后…